# 快速集成
通过以下方式可以快速完成SDK的集成,更多方式请查SDK集成文档
## 5.0版本之前集成配置
>[info] **有多种集成方式:**
> **1 同步加载**:将 SDK 作为用户网站资源,与用户网站资源一同根据页面结构从上到下按照顺序加载,直至资源加载都完毕后,运行相关 JS 代码;
> **2 异步加载**:不参与用户网站资源加载,等待用户网站资源加载完毕,运行 JS 代码时,动态插入script 标签,进行 SDK 的加载,加载完毕后运行 JS 相关代码。
> **二者比较**:
> * 异步加载晚于同步加载,所以异步加载统计到的启动与页面打开事件要稍晚于>同步加载;时间差 ≈ 异步加载时SDK加载时间
> * 对于页面打开后快速跳转的网页,建议使用同步加载,因为该类网页有可能会在异步加载SDK未结束前跳转网页
>[info] 异步集成
将以下JS代码复制到您所需分析页面中的`<head>`和`</head>`标签之间。只要保证在以下代码之下即可。无需等待`window.onload`之后再执行。
```javascript
<script>
(function(c) {
window.AnalysysAgent = window.AnalysysAgent || {}
var a = window.AnalysysAgent || {}
var ans = ['identify', 'alias', 'reset', 'track', 'profileSet', 'profileSetOnce', 'profileIncrement', 'profileAppend', 'profileUnset', 'profileDelete', 'registerSuperProperty', 'registerSuperProperties', 'unRegisterSuperProperty', 'clearSuperProperties', 'getSuperProperty', 'getSuperProperties', 'pageView', 'getDistinctId']
a['config'] = c
a['param'] = []
function factory (b) {
return function () {
a['param'].push([b, arguments])
return window.AnalysysAgent
}
}
for (var i = 0; i < ans.length; i++) {
a[ans[i]] = factory(ans[i])
}
if (c.name) {
window[c.name] = a
}
var date = new Date();
var time = new String(date.getFullYear()) + new String(date.getMonth() + 1) + new String(date.getDate());
var d = document,
c = d.createElement('script'),
n = d.getElementsByTagName('script')[0];
c.type = 'text/javascript';
c.async = true;
c.id = 'ARK_SDK';
c.src = '/*设置为JS SDK实际存放地址*/' +'?v=' +time; //JS SDK存放地址
n.parentNode.insertBefore(c, n);
})({
appkey: '/*设置为实际APPKEY*/', //APPKEY
uploadURL: '/*设置为实际地址*/'//上传数据的地址
})
</script>
```
>[info] 同步集成
将以下 JS 代码复制到您所需分析页面中的`<head>`和`</head>`标签之间。无需等待`window.onload`之后再执行。
```javascript
//建议在script标签设置id为ARK_SDK,该ID用来引导可视化模块与热图模块的加载
<script type="text/javascript" id="ARK_SDK" src="/*设置为JS SDK实际存放地址*/"></script>
//初始化JS SDK
<script>
window.AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/', //APPKEY
uploadURL: '/*设置为实际地址*/'//上传数据的地址
})
</script>
```
>[info] ES6方式集成
从 npm 获取 SDK , npm install ans-javascript-sdk。也可以自行下载SDK。
```javascript
// 从 npm 获取 sdk
import AnalysysAgent from 'ans-javascript-sdk/sdk/AnalysysAgent_JS_SDK.es6.min.js'
//自行下载SDK
//import AnalysysAgent from '/*设置为JS SDK ES6模块实际存放地址*/'
AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/',//APPKEY
uploadURL: '/*设置为实际地址*/',//上传数据的地址
SDKFileDirectory: '/*设置为可视化与热图模块SDK实际存放目录*/'//可视化与热图模块SDK存放目录。
})
```
>[info] CommonJS 规范集成
从 npm 获取 sdk , `npm install ans-javascript-sdk`
```javascript
var AnalysysAgent = require('ans-javascript-sdk')
AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/',//APPKEY
uploadURL: '/*设置为实际地址*/',//上传数据的地址
SDKFileDirectory: '/*设置为可视化与热图模块SDK实际存放目录*/'//可视化与热图模块SDK存放目录。
})
```
>[info] AMD 规范集成(以 RequireJS 为例)
自行下载SDK。获取AnalysysAgent\_JS\_SDK.min.js,假设该文件放到与 require.js 同一目录中
```javascript
requirejs(["./AnalysysAgent_JS_SDK.amd.min"], function(AnalysysAgent) {
AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/',//APPKEY
uploadURL: '/*设置为实际地址*/',//上传数据的地址
SDKFileDirectory: '/*设置为可视化与热图模块SDK实际存放目录*/'//可视化与热图模块SDK存放目录。
})
});
```
>[info] 请不要修改以上初始化代码中的代码逻辑,可能会造成SDK无法正常运行。
<br>
## 5.0版本之后集成配置
>[info] 异步集成
将以下JS代码复制到您所需分析页面中的`<head>`和`</head>`标签之间。
```javascript
<script>
(function (config) {
if (window.AnalysysAgent && window.AnalysysAgent.isInit) return
window.AnalysysAgent = window.AnalysysAgent || {}
var ans = ['identify', 'alias', 'reset', 'track', 'profileSet', 'profileSetOnce', 'profileIncrement', 'profileAppend', 'profileUnset', 'profileDelete', 'registerSuperProperty', 'registerSuperProperties', 'unRegisterSuperProperty', 'clearSuperProperties', 'getSuperProperty', 'getSuperProperties', 'pageView', 'getDistinctId']
var a = window.AnalysysAgent
a['param'] = []
function factory (b) {
return function () {
a['param'].push({
fn: b,
arg: arguments
})
}
}
for (var i = 0; i < ans.length; i++) {
a[ans[i]] = factory(ans[i])
}
if (config.name) {
window[config.name] = a
}
var c = document.createElement('script'), n = document.getElementsByTagName('script')[0];
c.type = 'text/javascript';
c.async = true;
c.id = 'ARK_SDK';
c.src = '/*设置为JS SDK实际资源地址*/';
c.onload = function () {
window.AnalysysAgent.init(config)
}
n.parentNode.insertBefore(c, n);
})({
appkey: '/*设置为实际APPKEY*/',
uploadURL: '/*设置为实际地址*/',
debugMode: 2
})
</script>
```
>[info] 同步集成
将以下 JS 代码复制到您所需分析页面中的`<head>`和`</head>`标签之间。
```javascript
//建议在script标签设置id为ARK_SDK,该ID用来引导可视化模块与热图模块的加载
<script type="text/javascript" id="ARK_SDK" src="/*设置为JS SDK实际存放地址*/"></script>
//初始化JS SDK
<script>
window.AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/', //APPKEY
uploadURL: '/*设置为实际地址*/', //上传数据的地址
debugMode: 2
})
</script>
```
>[info] ES6方式集成
从 npm 获取 SDK , npm install asd-javascript-sdk。也可以自行下载SDK。
```javascript
import AnalysysAgent from 'asd-javascript-sdk'
AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/',//APPKEY
uploadURL: '/*设置为实际地址*/',//上传数据的地址
debugMode: 2
})
```
>[info] CommonJS 规范集成
从 npm 获取 sdk , `npm install asd-javascript-sdk`
```javascript
var AnalysysAgent = require('asd-javascript-sdk')
AnalysysAgent.init({
appkey: '/*设置为实际APPKEY*/',//APPKEY
uploadURL: '/*设置为实际地址*/',//上传数据的地址
debugMode: 2
})
```
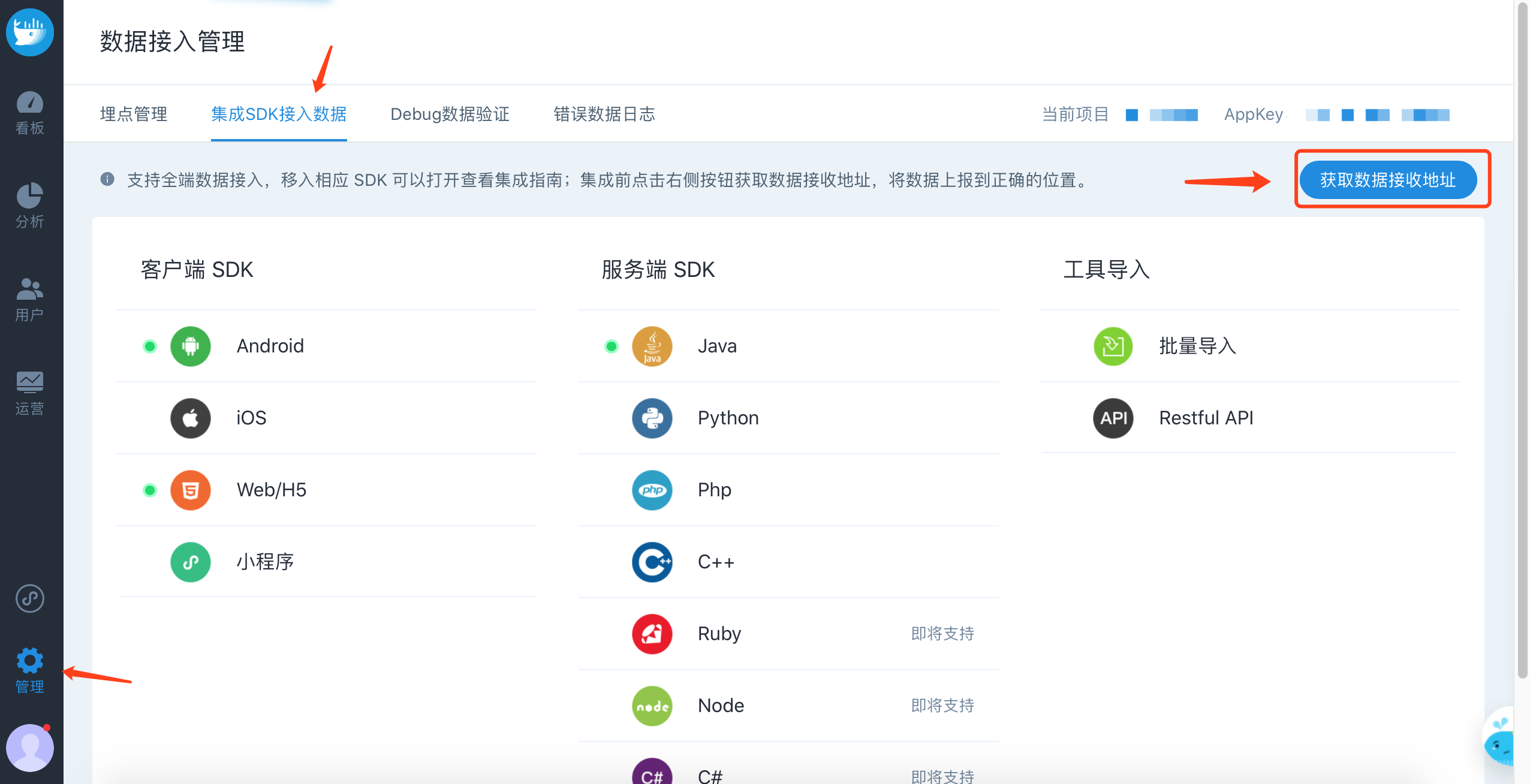
## 获取上报地址
登录易观方舟系统后点击”管理“——”数据接入管理“——”集成SDK接入数据”——“获取数据接收地址”
点击后即可获取您的数据上报地址。

## 基础模块介绍
### 初始化方法
* appkey(必须) 在网站获取的 AppKey
* *debugMode* 设置调试模式:0 - 关闭调试模式(默认);1 - 开启调试模式,数据不入库;2 - 开启调试模式,数据入库
* *uploadURL*(必须) 设置上传数据接口
* *autoTrack* 设置是否启用全埋点功能:false - 不启用全埋点功能(默认);true - 启用全埋点功能(SDK 版本 4.4.0 及以后支持)
### 初始化示例代码
>[info] 异步集成初始化示例代码
```javascript
<script>
(function(c) {
window.AnalysysAgent = window.AnalysysAgent || {}
var a = window.AnalysysAgent || {}
var ans = ['identify', 'alias', 'reset', 'track', 'profileSet', 'profileSetOnce', 'profileIncrement', 'profileAppend', 'profileUnset', 'profileDelete', 'registerSuperProperty', 'registerSuperProperties', 'unRegisterSuperProperty', 'clearSuperProperties', 'getSuperProperty', 'getSuperProperties', 'pageView', 'getDistinctId']
a['config'] = c
a['param'] = []
function factory (b) {
return function () {
a['param'].push([b, arguments])
return window.AnalysysAgent
}
}
for (var i = 0; i < ans.length; i++) {
a[ans[i]] = factory(ans[i])
}
if (c.name) {
window[c.name] = a
}
var date = new Date();
var time = new String(date.getFullYear()) + new String(date.getMonth() + 1) + new String(date.getDate());
var d = document,
c = d.createElement('script'),
n = d.getElementsByTagName('script')[0];
c.type = 'text/javascript';
c.async = true;
c.id = 'ARK_SDK';
//首先您需要下载SDk,替换其中的地址为您本地目录绝对路径或者相对路径
c.src = '/*设置为JS SDK实际存放地址*/' +'?v=' +time; //JS SDK存放地址
n.parentNode.insertBefore(c, n);
})({
//设置APPKEY,
// 设置key,77a52s552c892bn442v721为样例数据,请根据实际情况替换相应内容
appkey: '77a52s552c892bn442v721',
//设置数据上报地址,请替换http://example.com为您上报地址
uploadURL: 'htts://example.com'//上传数据的地址
//开启Debug模式,上线时请设置0或删除代码
debugMode:2
//开启全埋点
autoTrack:true
})
</script>
```
## 自定义事件接口
用户行为追踪,可以设置自定义属性。接口如下:
```javascript
AnalysysAgent.track(eventName);
AnalysysAgent.track(eventName, callback);
AnalysysAgent.track(eventName, properties);
AnalysysAgent.track(eventName, properties, callback);
```
* eventName:事件ID,以字母或 `$` 开头,包含字母、数字、下划线和 `$`,字母不区分大小写,`$` 开头为预置事件/属性,不支持乱码和中文,取值长度 1 - 99字符
* properties:自定义属性,用于对事件描述。properties 最多包含 100条,且 key 以字母或 `$` 开头,包含字母、数字、下划线和 `$`,字母不区分大小写,`$` 开头为预置事件/属性,不支持乱码和中文,取值长度 1 - 99字符,value 支持类型:String/Number/boolean/JSON/内部元素为String的Array,若为字符串,取值长度 1 - 255字符
* callback:数据发送完毕后的回调函数,支持类型:Function(需SDK版本4.4.1及以后支持)
代码示例:
```javascript
var callback = function() {
console.log('数据发送完毕')
}
// 添加事件
AnalysysAgent.track("back");
......
// 添加事件,并返回数据发送完毕
AnalysysAgent.track("back", callback);
......
// 用户购买手机
var eventInfo = {
"type":"Phone",
"name":"Apple iPhone8",
"money":4000,
"count":1,
"userID": function(){
return '123456'
}
}
AnalysysAgent.track("buy", eventInfo);
......
// 用户购买手机,并返回数据发送完毕
var eventInfo = {
"type":"Phone",
"name":"Apple iPhone8",
"money":4000,
"count":1,
"userID": function(){
return '123456'
}
}
AnalysysAgent.track("buy", properties, callback);
```
## 账号关联
用户关联的主要作用是打通用户登录前后的行为,做过用户关联的用户在登录前后的行为在方舟系统里面会被认为是一个用户。
**建议在用户注册成功、登录成功后、或在检测登录状态的业务代码中需要调用 alias 接口。**
接口如下:
```javascript
AnalysysAgent.alias(aliasId);
AnalysysAgent.alias(aliasId, callback);
```
* aliasId:需要关联的用户ID。 取值长度 1 - 255字符,支持类型:String
* callback:数据发送完毕后的回调函数,支持类型:Function(需SDK版本4.4.1及以后支持)
示例:
```javascript
// 登陆账号时调用,只设置当前登陆账号即可和之前行为打通
AnalysysAgent.alias("sanbo");
// 登陆账号时调用,只设置当前登陆账号即可和之前行为打通, 并返回数据发送完毕
var callback = function() {
console.log('数据发送完毕')
}
AnalysysAgent.alias("sanbo", callback);
```
## 设置用户属性
给用户设置单个或多个属性,如果之前不存在,则新建,否则覆盖。接口如下:
```javascript
//设置单个用户属性
AnalysysAgent.profileSet(propertyName, propertyValue);
AnalysysAgent.profileSet(propertyName, propertyValue, callback);
//设置多个用户属性
AnalysysAgent.profileSet(property);
AnalysysAgent.profileSet(property, callback);
```
* propertyName :属性名称,约束见[属性名称](js.md#1.1)
* propertyValue :属性值,约束见[属性值](js.md#2.1)
* property :属性列表,约束见[属性名称](js.md#1.1),[属性值](js.md#2.1)
* callback :数据发送完毕后的回调函数,支持类型:Function(需SDK版本4.4.1及以后支持)
示例:
```javascript
var callback = function(){
console.log('数据上报完毕')
}
//设置用户的邮箱地址为yonghu@163.com
AnalysysAgent.profileSet("Email", "yonghu@163.com");
//设置用户的邮箱地址为yonghu@163.com,并返回数据发送完毕
AnalysysAgent.profileSet("Email", "yonghu@163.com", callback);
......
// 设置用户的邮箱和微信
var property = {
"Email" : "yonghu@163.com",
"WeChatID" : "weixinhao",
"userID": function(){
return '123456'
}
}
AnalysysAgent.profileSet(property);
// 设置用户的邮箱和微信,并返回数据发送完毕
AnalysysAgent.profileSet(property, callback);
```
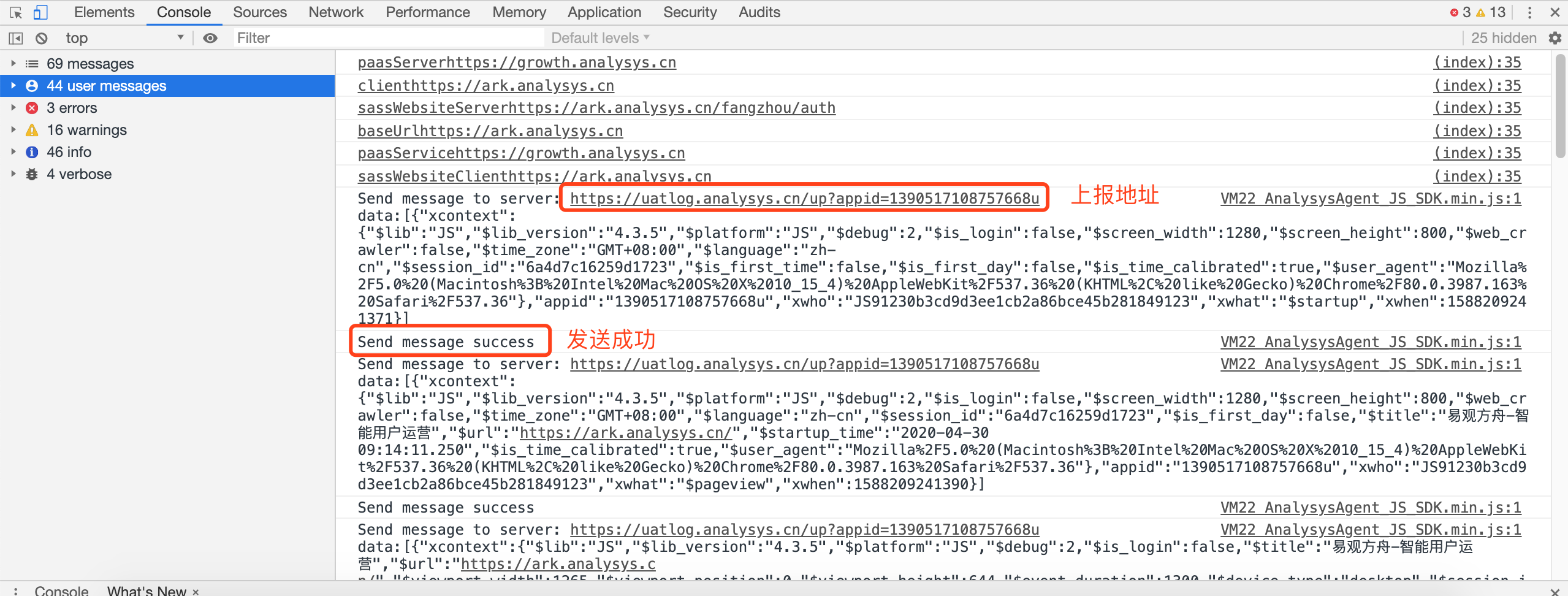
## 验证数据
开启Debug模式后,可以通过在浏览器的开发者工具中查看相应上报日志

* 检查上报地址是否正确
* 检查是否发送成功
* 检查事件名称及内容与预期相同
- 产品简介
- 快速上手
- Step 1 安装部署
- Step 2 激活系统创建项目
- Step 3 开启您的分析旅程
- 1. 集成 SDK
- 2. 可视化埋点
- 3. 创建分析模型
- 附:埋点方案设计
- 附:数据分析思路
- 产品更新日志
- V5.5 新增LTV分析功能等
- V5.3 UI 升级、分布分析重构、维度表动态更新、细节优化等
- V5.2 新增归因分析、消息中心、重构埋点方案、优化看数据体验……
- V5.1.0317 体验优化& Bug修复
- V5.1 升级可视化埋点、增强权限控制……
- Part I 产品功能说明
- 名词解释
- 指标说明
- 看板
- 5.3.3 看板 UI 重构
- 分析
- 事件分析
- 渠道分析
- 渠道相关名词解释
- 来源识别规则
- 搜索引擎
- 社交媒体
- 小程序场景值
- Session 分析
- Session 规则
- 实时分析
- 留存分析
- 转化漏斗
- 智能路径
- 归因分析
- 热图分析
- Web/H5 热图
- APP 热图
- 分布分析
- 间隔分析
- 属性分析
- LTV 分析
- 多主体分析
- 自定义查询
- 用户
- 用户分群
- 用户探查
- 用户标签
- 标签体系应用概览
- 标签体系
- 标签生命周期管理
- 标签加工
- 如何自定义SQL创建标签
- 单用户档案
- 运营
- 广告跟踪
- 微信小程序渠道追踪
- 预置广告媒介和渠道
- App 推广监测(Beta版本)
- 电子邮件(即将下线)
- 短信(即将下线)
- 消息通知(即将下线)
- 项目管理
- 项目概览
- 项目角色管理
- 项目成员管理
- 数据接入管理
- 埋点方案
- 可视化埋点
- 集成SDK接入数据
- 数据验证
- 用户数据导入
- 微信小程序全埋点事件定义
- 元数据管理
- 元事件
- 虚拟事件
- 事件属性
- 用户属性
- Session 管理
- 页面组管理
- 维度表
- 服务集成配置
- 监控告警
- 智能监控
- 自定义监控
- 平台管理
- 企业概览
- 项目管理
- 成员管理
- 安全设置
- 企业设置
- 日志管理
- 帐号设置
- Part II 技术文档
- 技术接入准备工作
- 部署环境检测工具
- 数据模型
- 数据格式
- 预置事件和属性
- App预置事件/属性
- JS 预置事件/属性
- 如何准确识别用户
- 如何设计埋点方案
- 分平台上报数据 vs 跨平台打通
- SDK 指南
- Android SDK
- 快速集成
- 全埋点模块
- 消息推送模块
- Android Hybrid模式
- SDK Gradle集成方式
- 多渠道打包
- 易观小工具
- 合规相关
- iOS SDK
- 快速集成
- 全埋点介绍
- iOS Hybrid模式
- 消息推送模块
- JS SDK
- 快速集成
- JS SDK基础版
- JS SDK插件
- uni-app SDK
- 快速集成
- 打包原生APP
- 开启移动端全埋点
- uni-app SDK标准版
- 微信小程序 SDK
- 快速集成
- 微信小程序标准版
- 微信小程序插件版
- 微信小程序通用框架版
- 支付宝小程序 SDK
- 支付宝小程序标准版
- 支付宝小程序通用框架版
- 字节跳动小程序 SDK
- 字节跳动小程序标准版
- 字节跳动小程序通用框架版
- 百度小程序 SDK
- 百度小程序标准版
- 百度小程序通用框架版
- 钉钉小程序 SDK
- 钉钉小程序标准版
- 钉钉小程序通用框架版
- QQ小程序 SDK
- QQ小程序标准版
- QQ小程序通用框架版
- 快应用 SDK
- 华为WeCode小程序
- WeCode SDK 标准版
- WeCode SDK插件
- PhoneGap SDK
- mPaaS SDK
- ReactNative SDK
- Flutter SDK
- Java SDK
- Python SDK
- PHP SDK
- C++ SDK
- C# SDK
- Node JS SDK
- Lua SDK
- Golang SDK
- SDK FAQ
- identify与alias的区别
- 爬虫数据如何识别?
- 页面停留如何获取时间?
- 如果获取SDK及更新日志
- 代码埋点和无埋点有什么区别
- Web页面中发现丢失某一个事件
- 自研 SDK 注意事项
- 页面时长统计功能
- 飞书小程序 SDK
- 飞书小程序标准版
- 飞书小程序通用框架版
- Unreal Engine SDK
- 数据验证
- 客户端埋点验证
- Debug 数据验证
- 数据入库验证
- 数据导入
- 接口导入
- JAVA工具包
- 标准json文件导入
- csv格式导入
- 数据导入FAQ
- 数据导出
- JAVA工具包
- 事件数据导出
- 用户数据导出
- 直接从Kafka中消费数据
- 使用程序访问数据库
- 脚本工具
- 隐私声明
- API
- 分析API
- 事件分析
- 留存分析
- 自定义查询
- 转化漏斗
- 属性分析
- Session分析
- 渠道分析
- 分布分析
- 用户API
- 分群查询
- 用户档案
- 分群管理
- 管理API
- 权限管理
- 元数据管理
- 埋点方案管理
- 维度表管理
- 运营API
- 广告跟踪
- APP推广监测
- 平台管理API
- 项目管理
- 成员管理
- 第三方登录
- OAuth2.0登录
- LDAP登录
- GDPR 合规
- Part III 常见问题
- License 许可
- 产品试用及采购
- 参与贡献