# 创建微信小程序活动
在接入小程序之前,需先完成小程序的相关设置。

点击按钮进入小程序配置指南界面,完成相关配置。
## 一、设置活动信息

填写活动名称、活动周期以及是否开启转化跟踪功能。
## 二、选择目标人群

通过下拉菜单选择本次小程序弹窗将要触达的人群,这些人群可以来自“用户行为分析系统“、”用户标签系统“、“CDP系统”、“CRM”系统等。
点击“添加分群“按钮可同时设置多个目标人群。
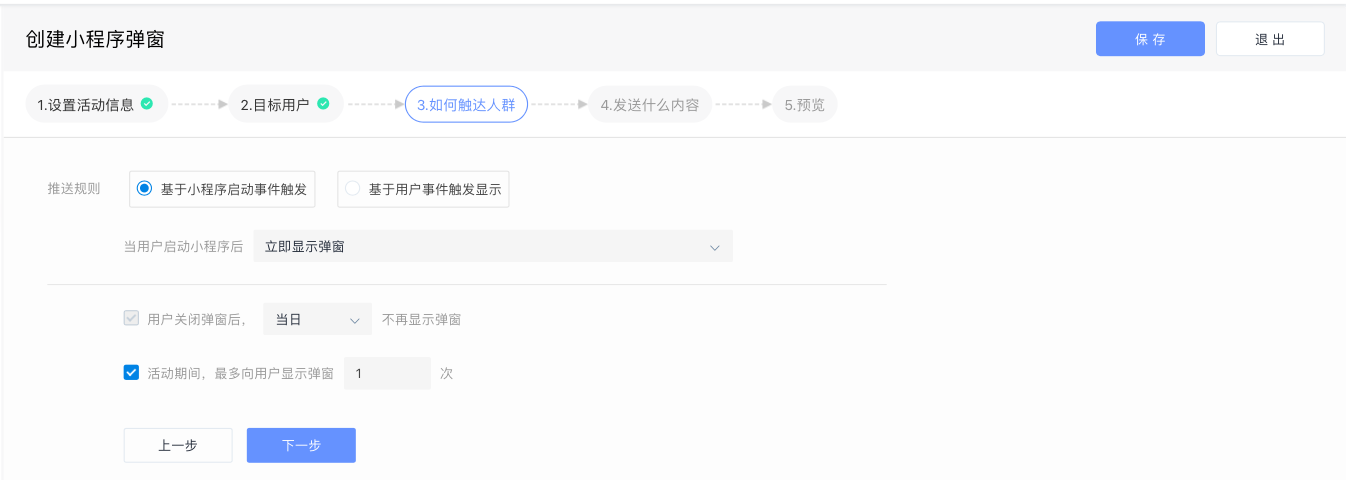
## 三、设置活动的触发条件

通过设置好的触发条件,当用户满足条件时,系统自动触发活动并将小程序弹窗推送给用户。
* 基于小程序启动事件触发:当小程序启动后,弹窗显示在小程序的指定页面内
* 基于用户事件触发:每次触发设定的事件时,都会向用户推送小程序弹窗
同时,小程序弹窗支持用户体验相关的设置:
* 点击/关闭弹窗后不再弹出:
当用户点击/关闭弹窗后,活动期间不再向该用户显示此弹窗。
* 点击/关闭弹窗后限制次数弹出:

1)设置弹出次数上限:针对用户的点击/关闭弹窗行为,分别设置弹出次数上限。在活动
期间内,达到设置的数值时,不再向用户显示弹窗。
2)设置弹出时间间隔:针对用户的点击/关闭弹窗行为,分别设置X天/小时内不再弹出。
在活动期间内,仅当超过该时间间隔且用户满足触发条件时,才会再次弹出弹窗。
* 点击/关闭弹窗后每次弹出:

针对用户的点击/关闭弹窗行为,分别设置是否每次都弹出弹窗。当设置每次都弹出弹窗
时,可继续设置弹出时间间隔。在活动期间内,仅当超过该时间间隔且用户满足触发条件
时,才会再次弹出弹窗。
## 四、设置小程序弹窗的内容及样式

选择小程序弹窗样式模板并填写相关内容信息,同时配置小程序弹窗的跳转链接。
小程序弹窗活动支持以下模版:
* 图片模板:填写图片的URL 地址并配置相应的跳转地址,可跳转至该小程序的其他页面,其他小程序页面,公众号文章页。触发弹窗后,会在小程序内弹出一个图片,用户点击图片跳转到指定的落地页。
* 图文模板:在图片的基础上,可以增加一些文字信息,例如活动标题和描述,并配置按钮的跳转链接。用户点击按钮可以跳转到该小程序的其他页面,其他小程序页面,公众号文章页。
* 文本模板:单纯的文本弹窗,用户点击按钮可以跳转到该小程序的其他页面,其他小程序页面,公众号文章页。
## 五、预览并执行
预览并执行活动,活动正式运行,状态由“草稿“变为”进行中“或“即将开始”。
- 使用指南
- 智能运营产品使用手册
- ⏰ 5 分钟快速上手
- ✍️ 我要发布活动
- 创建 web 弹窗活动
- 创建短信活动
- 创建微信客服消息活动
- 创建信息流广告活动
- 创建微信小程序活动
- 创建微信模板消息活动
- 创建 App 弹窗活动
- 创建 Push 消息活动
- ⚙️ 自动化工作流
- 基本组件介绍
- 用户类组件详细说明
- 触达通道类组件详细说明
- 条件类组件详细说明
- 📖 内容管理
- H5编辑器
- 表单编辑器
- H5互动编辑器
- 👬 微信粉丝管理
- 📲互动玩法
- 分销裂变
- 拼团裂变
- 任务宝
- 定金膨胀
- 企业微信运营工具
- 企业微信上线准备-配置引导
- 创建员工欢迎语
- 创建客户群欢迎语
- 创建群发客户消息
- 转化目标的配置及应用
- 创建群发客户群消息
- 创建客户标签
- 创建客户群标签
- 创建员工活码
- 添加聊天工具栏
- 获取群二维码
- 创建企业朋友圈
- 创建素材中心
- 如何创建和使用批量加好友
- 📄 更新日志
- 功能更新
- 用户权限管理
- 审批功能
- 版本更新
- V2.1裂变、企微功能
- 开发者指南
- 系统初始化
- 扫码绑定微信
- 配置方舟数据平台
- SDK集成文档
- 微信小程序 SDK
- JS SDK
- Android SDK
- iOS SDK
- SDK 版本更新说明
- EA 系统集成文档
- API
- 推送API
- 错误码
- 其他
- 名词解释
- 如何配置阿里云短信通道
- 邀请有礼注册事件及转化事件上报指南
- FAQ
- 创建 Push 活动的 FAQ
- 创建微信模板消息活动的 FAQ
- 创建微信小程序活动的 FAQ
- 创建微信客服消息活动的 FAQ