# 触达通道类组件详细说明
**触达通道组件:**
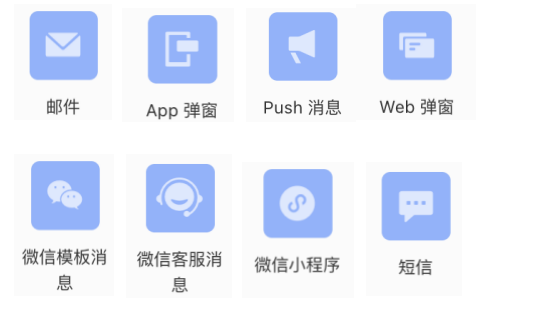
可以通过该组件来单独使用或组合使用各个通道来触达用户,目前在 workflow 中支持的通道种类:

**逻辑说明:**
* 每一个通道组件主要配置的内容为触达的消息详情
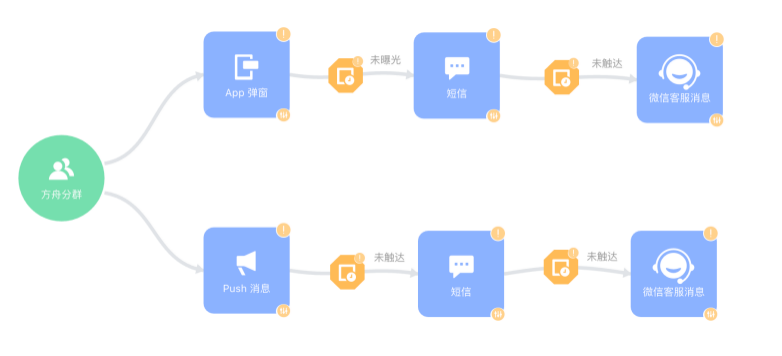
* 多个通道组件可以串行连接也可以并行连接,各自逻辑如下:
1. 串行连接:上一个节点状态完成后,开始执行下一个节点。比如:App 弹窗已点击【串行】短信,当用户点击 App 弹窗后,才会执行发送短信节点

2. 并行连接:多个节点同时执行。比如:App 弹窗【并行】短信,当 workflow 启动后,同时向用户发送 App 弹窗消息和短信消息,两者互不影响

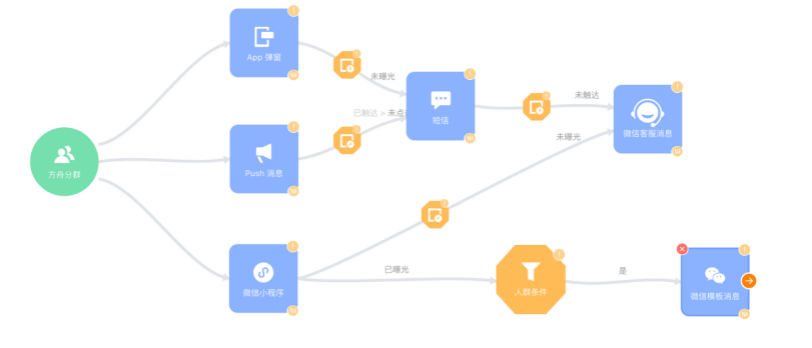
3. 多支路连接:多个组件节点同时执行,各组件执行后的不同触点可指向同一组件节点。

**组件-预置能力:**
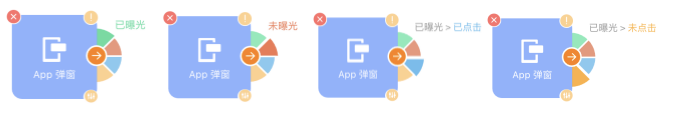
在每一个触达通道组件都预置了一些事件,可以通过事件的判断来控制用户流转的过程。
* App 弹窗:

* 已曝光、未曝光、已点击、未点击,4个事件指代弹窗的曝光和用户点击弹窗的行为
* Push 消息:

* 已触达、未触达、已点击、未点击,4个事件指代 Push 消息的送达和用户点击消息的行为
* 微信模板消息:

* 已触达、未触达、已点击、未点击,4个事件指代模板消息的送达和用户点击消息的行为
* 微信客服消息:

* 已触达、未触达、已点击、未点击,4个事件指代模板消息的送达和用户点击消息的行为
* 短信:

* 已触达、未触达,2个事件指代短信的送达行为
* web 弹窗:

* 已曝光、未曝光、已点击、未点击,4个事件指代弹窗的曝光和用户点击弹窗的行为
* 微信小程序弹窗:

* 已曝光、未曝光、已点击、未点击,4个事件指代弹窗的曝光和用户点击弹窗的行为
**组件-策略能力:**
* 弹窗类&非弹窗类(注:组件右下角控制单元)

1. 勿扰模式:可设置多个时间段组合,在该时间段内组件处于静默状态,不会发生触达
2. 弹窗频次:针对动态分群,用户重入的状态下弹窗组件支持弹窗的频次设置
- 使用指南
- 智能运营产品使用手册
- ⏰ 5 分钟快速上手
- ✍️ 我要发布活动
- 创建 web 弹窗活动
- 创建短信活动
- 创建微信客服消息活动
- 创建信息流广告活动
- 创建微信小程序活动
- 创建微信模板消息活动
- 创建 App 弹窗活动
- 创建 Push 消息活动
- ⚙️ 自动化工作流
- 基本组件介绍
- 用户类组件详细说明
- 触达通道类组件详细说明
- 条件类组件详细说明
- 📖 内容管理
- H5编辑器
- 表单编辑器
- H5互动编辑器
- 👬 微信粉丝管理
- 📲互动玩法
- 分销裂变
- 拼团裂变
- 任务宝
- 定金膨胀
- 企业微信运营工具
- 企业微信上线准备-配置引导
- 创建员工欢迎语
- 创建客户群欢迎语
- 创建群发客户消息
- 转化目标的配置及应用
- 创建群发客户群消息
- 创建客户标签
- 创建客户群标签
- 创建员工活码
- 添加聊天工具栏
- 获取群二维码
- 创建企业朋友圈
- 创建素材中心
- 如何创建和使用批量加好友
- 📄 更新日志
- 功能更新
- 用户权限管理
- 审批功能
- 版本更新
- V2.1裂变、企微功能
- 开发者指南
- 系统初始化
- 扫码绑定微信
- 配置方舟数据平台
- SDK集成文档
- 微信小程序 SDK
- JS SDK
- Android SDK
- iOS SDK
- SDK 版本更新说明
- EA 系统集成文档
- API
- 推送API
- 错误码
- 其他
- 名词解释
- 如何配置阿里云短信通道
- 邀请有礼注册事件及转化事件上报指南
- FAQ
- 创建 Push 活动的 FAQ
- 创建微信模板消息活动的 FAQ
- 创建微信小程序活动的 FAQ
- 创建微信客服消息活动的 FAQ