# 快速集成
通过以下方式可以快速完成SDK的集成体验方舟,更多方式请查SDK集成文档
## 集成配置
将 AnalysysAgent\_WX\_SDK.min.js 文件放到小程序的目录下

## 获取上报地址 <a href="huo-qu-shang-bao-di-zhi" id="huo-qu-shang-bao-di-zhi"></a>
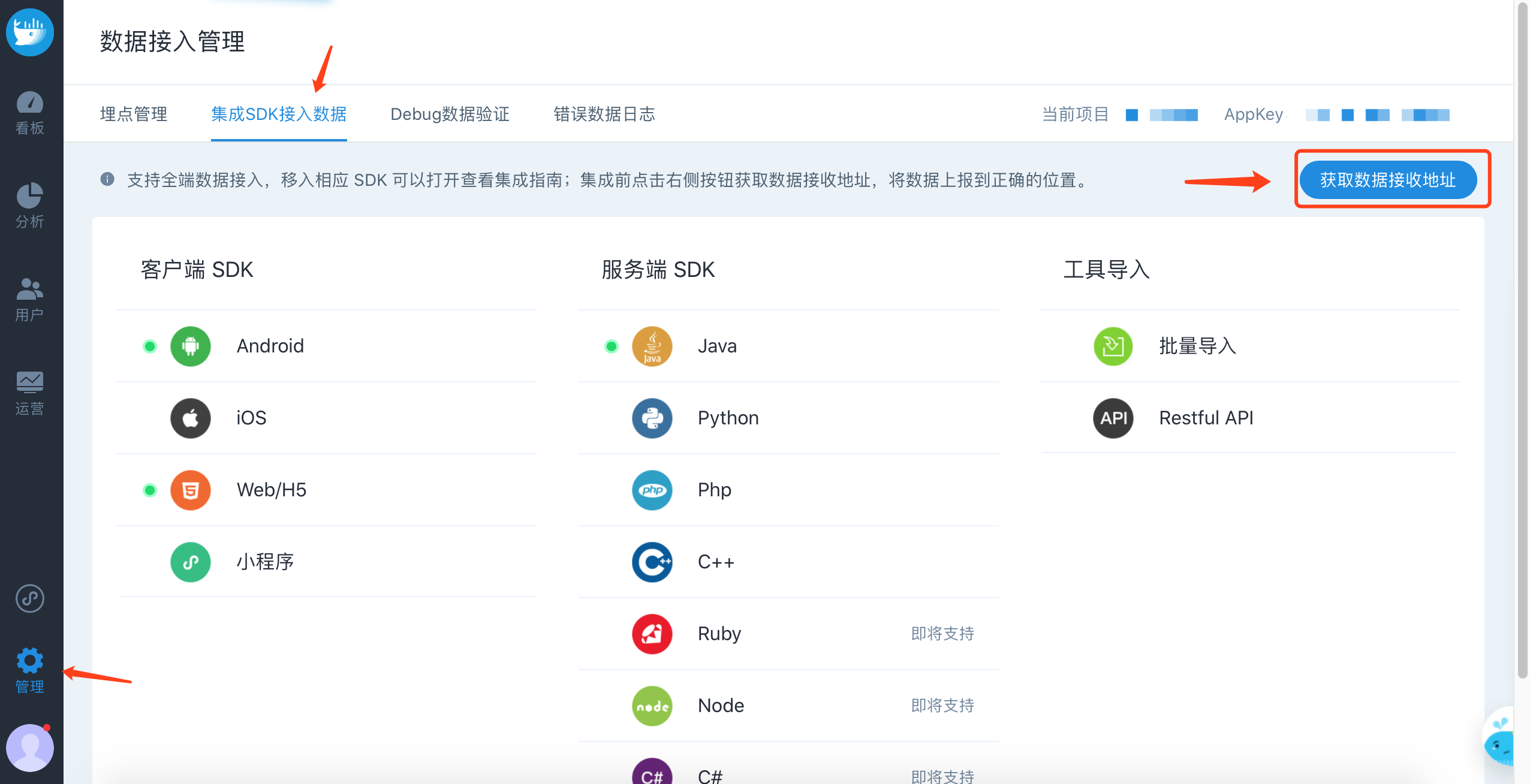
登录易观方舟系统后点击”管理“——”数据接入管理“——”集成SDK接入数据”——“获取数据接收地址”
点击后即可获取您的数据上报地址。

<br>
## SDK接入及初始化
> 标准版本或其他框架(taro、uniapp、mpvue、Wepy)均在项目入口文件处接入sdk
最新接入方式(5.0版本之后)
```javascript
//开启全埋点接入方式示例:
import AnalysysAgent from './build/AnalysysAgent_WX_SDK.es6.min.js';
//初始化sdk
AnalysysAgent.init({
appkey: "/*设置为实际APPKEY*/",
uploadURL: '/*设置为方舟项目上报的地址*/',
autoTrack: true
})
```
<br>
*****
<br>
老版本接入方式(5.0版本之前)
```javascript
//标准版本开启全埋点接入方式示例:
// app.js
import AnalysysAgent from './build/AnalysysAgent_WX_SDK.es6.min.js';
//设置您的APPKEY
AnalysysAgent.appkey = "/*设置为实际APPKEY*/"
//设置您的上报地址
AnalysysAgent.uploadURL = '/*设置为方舟项目上报的地址*/'
AnalysysAgent.autoTrack = true
```
<br>
## 自定义事件接口
自定义事件接口,可以设置自定义属性。接口如下:
```javascript
AnalysysAgent.track(eventName, eventInfo)
```
* eventName:事件ID,以字母或 `$` 开头,包含字母、数字、下划线和 `$`,字母不区分大小写,`$` 开头为预置事件/属性,不支持乱码和中文,取值长度 1 - 99字符
* eventInfo:自定义属性,用于对事件描述。eventInfo 最多包含 100条,且 key 以字母或 `$` 开头,包含字母、数字、下划线和 `$`,字母不区分大小写,`$` 开头为预置事件/属性,不支持乱码和中文,取值长度 1 - 99字符,value 支持类型:String/Number/boolean/内部元素为String的Array,若为字符串,取值长度 1 - 255字符
示例:
```javascript
// 添加事件
AnalysysAgent.track("back");
......
// 用户购买手机
var eventInfo = {
"type":"Phone",
"name":"Apple iPhone8",
"money":4000,
"count":1
}
AnalysysAgent.track("buy", eventInfo);
```
<br>
## 账号关联
用户关联的主要作用是打通用户登录前后的行为,做过用户关联的用户在登录前后的行为在方舟系统里面会被认为是一个用户。**建议在用户注册成功或者登录成功后客户端需要调用 alias 接口。**
```javascript
AnalysysAgent.alias(aliasId);
```
* aliasId:需要关联的用户ID。 取值长度 1 - 255字符,支持类型:String
示例:
```javascript
// 登陆账号时调用,只设置当前登陆账号即可和之前行为打通
AnalysysAgent.alias("sanbo");
```
<br>
## 设置用户属性
给用户设置单个或多个属性,如果之前不存在,则新建,否则覆盖。接口如下:
```javascript
//设置单个用户属性
AnalysysAgent.profileSet(propertyName, propertyValue);
//设置多个用户属性
AnalysysAgent.profileSet(property);
```
* propertyName :属性名称,约束见属性名称
* propertyValue :属性值,约束见属性值
* property : 属性列表,约束见属性名称,属性值
示例:
```javascript
//设置用户的邮箱地址为yonghu@163.com
AnalysysAgent.profileSet("Email", "yonghu@163.com");
......
// 设置用户的邮箱和微信
var property = {
"Email" : "yonghu@163.com",
"WeChatID" : "weixinhao"
}
AnalysysAgent.profileSet(property);
```
<br>
## 验证数据
开启Debug模式后,用户可以通过微信开发者工具中的控制台中查看tag为`[analysys]`的Log日志

- 产品简介
- 快速上手
- Step 1 安装部署
- Step 2 激活系统创建项目
- Step 3 开启您的分析旅程
- 1. 集成 SDK
- 2. 可视化埋点
- 3. 创建分析模型
- 附:埋点方案设计
- 附:数据分析思路
- 产品更新日志
- V5.5 新增LTV分析功能等
- V5.3 UI 升级、分布分析重构、维度表动态更新、细节优化等
- V5.2 新增归因分析、消息中心、重构埋点方案、优化看数据体验……
- V5.1.0317 体验优化& Bug修复
- V5.1 升级可视化埋点、增强权限控制……
- Part I 产品功能说明
- 名词解释
- 指标说明
- 看板
- 5.3.3 看板 UI 重构
- 分析
- 事件分析
- 渠道分析
- 渠道相关名词解释
- 来源识别规则
- 搜索引擎
- 社交媒体
- 小程序场景值
- Session 分析
- Session 规则
- 实时分析
- 留存分析
- 转化漏斗
- 智能路径
- 归因分析
- 热图分析
- Web/H5 热图
- APP 热图
- 分布分析
- 间隔分析
- 属性分析
- LTV 分析
- 多主体分析
- 自定义查询
- 用户
- 用户分群
- 用户探查
- 用户标签
- 标签体系应用概览
- 标签体系
- 标签生命周期管理
- 标签加工
- 如何自定义SQL创建标签
- 单用户档案
- 运营
- 广告跟踪
- 微信小程序渠道追踪
- 预置广告媒介和渠道
- App 推广监测(Beta版本)
- 电子邮件(即将下线)
- 短信(即将下线)
- 消息通知(即将下线)
- 项目管理
- 项目概览
- 项目角色管理
- 项目成员管理
- 数据接入管理
- 埋点方案
- 可视化埋点
- 集成SDK接入数据
- 数据验证
- 用户数据导入
- 微信小程序全埋点事件定义
- 元数据管理
- 元事件
- 虚拟事件
- 事件属性
- 用户属性
- Session 管理
- 页面组管理
- 维度表
- 服务集成配置
- 监控告警
- 智能监控
- 自定义监控
- 平台管理
- 企业概览
- 项目管理
- 成员管理
- 安全设置
- 企业设置
- 日志管理
- 帐号设置
- Part II 技术文档
- 技术接入准备工作
- 部署环境检测工具
- 数据模型
- 数据格式
- 预置事件和属性
- App预置事件/属性
- JS 预置事件/属性
- 如何准确识别用户
- 如何设计埋点方案
- 分平台上报数据 vs 跨平台打通
- SDK 指南
- Android SDK
- 快速集成
- 全埋点模块
- 消息推送模块
- Android Hybrid模式
- SDK Gradle集成方式
- 多渠道打包
- 易观小工具
- 合规相关
- iOS SDK
- 快速集成
- 全埋点介绍
- iOS Hybrid模式
- 消息推送模块
- JS SDK
- 快速集成
- JS SDK基础版
- JS SDK插件
- uni-app SDK
- 快速集成
- 打包原生APP
- 开启移动端全埋点
- uni-app SDK标准版
- 微信小程序 SDK
- 快速集成
- 微信小程序标准版
- 微信小程序插件版
- 微信小程序通用框架版
- 支付宝小程序 SDK
- 支付宝小程序标准版
- 支付宝小程序通用框架版
- 字节跳动小程序 SDK
- 字节跳动小程序标准版
- 字节跳动小程序通用框架版
- 百度小程序 SDK
- 百度小程序标准版
- 百度小程序通用框架版
- 钉钉小程序 SDK
- 钉钉小程序标准版
- 钉钉小程序通用框架版
- QQ小程序 SDK
- QQ小程序标准版
- QQ小程序通用框架版
- 快应用 SDK
- 华为WeCode小程序
- WeCode SDK 标准版
- WeCode SDK插件
- PhoneGap SDK
- mPaaS SDK
- ReactNative SDK
- Flutter SDK
- Java SDK
- Python SDK
- PHP SDK
- C++ SDK
- C# SDK
- Node JS SDK
- Lua SDK
- Golang SDK
- SDK FAQ
- identify与alias的区别
- 爬虫数据如何识别?
- 页面停留如何获取时间?
- 如果获取SDK及更新日志
- 代码埋点和无埋点有什么区别
- Web页面中发现丢失某一个事件
- 自研 SDK 注意事项
- 页面时长统计功能
- 飞书小程序 SDK
- 飞书小程序标准版
- 飞书小程序通用框架版
- Unreal Engine SDK
- 数据验证
- 客户端埋点验证
- Debug 数据验证
- 数据入库验证
- 数据导入
- 接口导入
- JAVA工具包
- 标准json文件导入
- csv格式导入
- 数据导入FAQ
- 数据导出
- JAVA工具包
- 事件数据导出
- 用户数据导出
- 直接从Kafka中消费数据
- 使用程序访问数据库
- 脚本工具
- 隐私声明
- API
- 分析API
- 事件分析
- 留存分析
- 自定义查询
- 转化漏斗
- 属性分析
- Session分析
- 渠道分析
- 分布分析
- 用户API
- 分群查询
- 用户档案
- 分群管理
- 管理API
- 权限管理
- 元数据管理
- 埋点方案管理
- 维度表管理
- 运营API
- 广告跟踪
- APP推广监测
- 平台管理API
- 项目管理
- 成员管理
- 第三方登录
- OAuth2.0登录
- LDAP登录
- GDPR 合规
- Part III 常见问题
- License 许可
- 产品试用及采购
- 参与贡献